While you can link to a Google form and people can go off and fill it in, it’s quite nice to have it seamlessly appearing within your page using a bit of code that Google provides. Here’s how, for people using WordPress.com websites (it’s possibly the same for WordPress.org self-hosted ones but I’ve never used one so don’t know).
A note on iframes
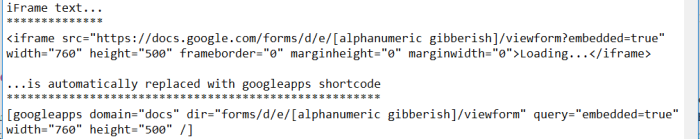
While it’s true that WordPress.com sites don’t support iframes the iframe code that you’ll collect from your form is automatically converted to a WordPress-approved shortcode the minute you paste it into your blog, it’ll look like this.

1. Find the embed code
1a. ‘Old’ Google Forms
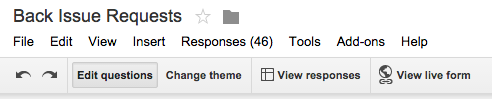
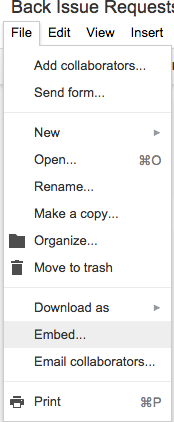
Look for File in the menu

Click on it

Select Embed…

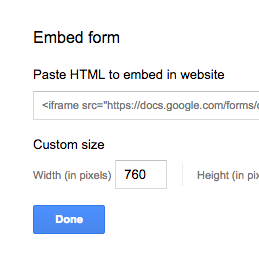
Copy the iframe src text for embedding.
1b. New Google Forms
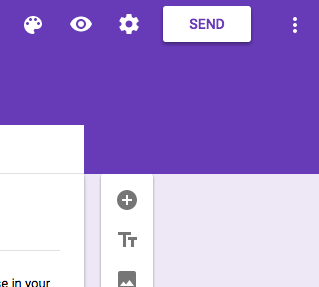
They’ve hidden it in the Send button (took me a while to realise this cos I thought the send button would annoyingly ‘send’ a blank copy of the form to the email address associated with it, but it doesn’t).

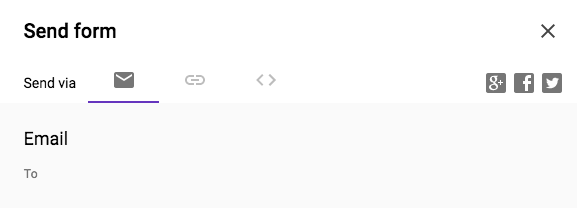
The ‘Send via’ bit has several options, look for the angle brackets for the embed code

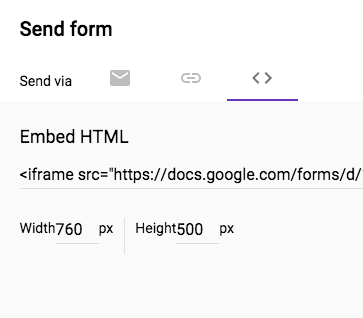
Once you click on the angle brackets icon the iframe link will appear for you to copy.

2. Insert the embed code
On WordPress.com you can use either the VISUAL (how the post will end up looking) or the TEXT (underlying html) to add or embed different types of links. For iframes you need to use the TEXT view to add it in, and when you return to the VISUAL there’s a high chance that a small square area will be blocked out which is where your form will appear when your website page is published.
Note that with future editing it’s entirely possible that WordPress.com will automatically convert the iframe code info into a Google shortcode – if you have one of those and want to move it around do this in the VISUAL and not the TEXT editing window.
From experience of using Blogger you would also add the iframe directly into the html editing window too.
As I’m using the free version of WordPress.com you’ll probably see some terrible advert below, sorry about that.
WordPress.com no longer allows you to use iframe to embed code due to “security issues.”
LikeLike
I can assure you it’s working fine for me 🙂 I’ll update the post to reflect the fact that the iframe code is automaticallly updated into a googleapp code, but if you copy the iframe code from the Google Form and paste it in to the editing or HTML window it’s immediately converted to the correct shortcode format.
LikeLike
Jo Brodie , I am experiencing that my embed code , in iOS , they can’t be view properly. Do you have this issue?
LikeLike
Hi Dalton – I’m afraid I’ve never used it in iOS so have no useful suggestions for you.
LikeLike